Die Core Web Vitals und Ihre Bedeutung im Google Ranking
Google will mit den neuen "Core Web Vitals" das Nutzererlebnis verbessern. Webmaster sollten deshalb ihre Internetseiten noch besser auf die Wünsche von Google und auch der Nutzer ausrichten. Bei den Core Web Vitals betrifft das vor allem die technischen Eigenschaften und damit auch die Qualität der Programmierung von Internetseiten. Zwar ist niemand gezwungen etwas zu tun, denn bestehende Webseiten funktionieren natürlich weiterhin. Die größte Suchmaschine der Welt wird aber die Bewertungen für das Ranking stärker auf die Core Web Vitals ausrichten. Diese haben für Nutzer und für die Suchmaschine selbst verschiedene Auswirkungen und Vorteile. In erster Linie soll es das "Nutzererlebnis der User verbessern" (heißt es), es verbessert aber auch die Bilanzen des Suchriesen. Mehr dazu und wichtige Infos was man jetzt tun sollte findet man auf dieser Seite.
Alles was für die Core Web Vitals wichtig ist findet Ihr hier:

Worauf es bei den Core Web Vitals wirklich ankommt?
Die wichtigsten Begriffe
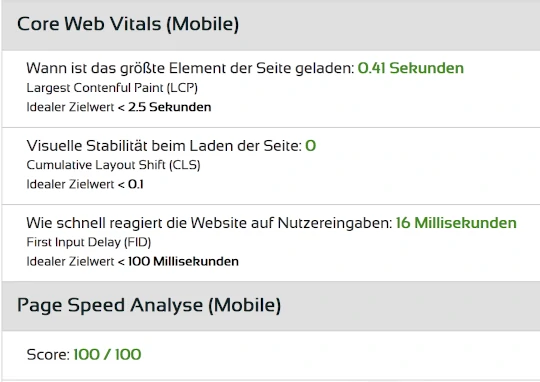
- Largest Contentful Paint LCP
- Cumulative Layout Shift CLS
- First Input Delay FID
Diese drei kritischen Indikatoren sind spezielle Speed- und Stabilitätswerte jeder Webseite, die unterschiedliche Auswirkung haben. Im nächsten Absatz klären wir diese Begriffe und deren Bedeutung. Zuvor weisen wir noch einmal darauf hin, dass Google die Werte der Mobilansicht deutlich höher gewichtet. Es lohnt sich hier gute Werte zu erarbeiten.
Auch die Werte am Desktop sind wichtig
Trotz "Mobile First" Ansatz muss man die Core Web Vitals Werte am Desktop gesondert betrachten. Bei gut gemachten Webseiten liegen LCP und FID in aller Regel nicht schlechter als mobil, eher besser. Allerdings kann eine streng nach Mobile First Ansatz entwickelte Webeite beim "Umkonfigurieren" auf die Desktopansicht schon mal etwas schlechter abschneiden im CLS. Bleibt die Abweichung klein unter 0,1 spielt das keine Rolle. Die Begriffe:
LCP gibt an nach welcher Zeit seit der Eingabe im Browser das größte sichtbare Element einer Seite geladen ist. Häufig ist das ein Bild. Die pefekte Bildformatierung kann für diesen Wert auschlagebend sein. Wir verwenden deshalb neueste Formate oder programmierte Grafiken.
CLS bedeutet die visuelle Stabilität während der Anzeige einer Internetseite. Dabei werden oft die sogenannten "Container" einer Webseite neu berechnet oder umformatiert. Je besser die Website programmiert ist, umso geringer der CLS.
Hier ist er sogar 0,01 und in der Mobilansicht (Mobile First) 0,00 = 0.
FID als Index wie schnell eine Webseite auf Nutzereingaben reagiert ist ein wichtiger Qualitätsfaktor, denn wer kennt es nicht dass man zweimal oder dreimal einen Button drückt, weil die Reaktion der Webseite noch nicht zu erkennen war. Am Ende hat man dreimal gesendet ... oder dreimal bestellt. Mit gutem FID regiert die Webseite schneller als es ein normaler Mensch wahrnehmen kann - in 15 bis 80 Millisekunden.

Internetseiten heute und der Vergleich von LCP, CLS und FID in der Realität
Viele Internetseiten sind mit Webseiten-Baukästen erstellt weil es so einfach und billig ist. Andere basieren auf vielseitig verwendbaren Content Management Systemen, allen voran Wordpress. Es ist kostenlos verfügbar. Für das Design verwendet man meist fertige Vorlagen (Themes), in die man nur noch seinen Content einfügen muss. Für die Funktionen einer Webseite kopiert man verschiedene vorgefertigte Module (Plugins) in das System und meist noch das eine oder andere mehr. Denn alle diese Bauteile kosten entweder nichts oder nur sehr wenig. Hat man genügend Bausteine zusammen und in sein System hinein kopiert, probiert man ob die Webseite funktioniert. Dann zeigt sich ob die vielen Bausteine auch zusammenpassen und sich ihre Programmierung miteinander verträgt, oder sich stört. Klappt etwas nicht, wird es kompliziert.
Die meisten "Webdesigner" (Websusi etc. aber auch Agenturen) machen es übrigens ganz genauso, denn die wenigsten können selbst programmieren. Der Kunde bezahlt für kopierte Vorlagen in die seine Inhalte per drag and drop hineinkopiert werden. Kaum ein Kunde weiß das. Es ist die logische Konsequenz daraus, dass Webseiten möglichst wenig kosten sollen. Man verwendet deshalb viele kostenlose Komponenten. Braucht ein Webseitenbetreiber einen Dienstleister, sucht man gerne einen Anbieter mit niedrigen Stundensätzen. Es klingt auf den ersten Blick logisch, damit kann in der Regel jedoch kein studierter Informatiker bezahlt werden. Deshalb wissen auch die wenigsten Webdesigner was die vielen kopierten Programmteile wirklich machen.
Das wäre aber auch alles nicht weiter tragisch, wenn da nicht die Page Speed und die Core Web Vitals wären.

Die Grenzen und Konsequenzen des Sparens an der Webseite
Natürlich ist es gesellschaftlich gut und wichtig dass nahezu jeder durch das Internet freien Zugang zu Wissen und Information hat. Es ist auch gut dass nahezu jeder Wissen und Informationen im Internet weitergeben kann. Das muss auch nicht technisch perfekt sein.
Wenn man aber eine Webseite erstellt um damit erfolgreich zu sein, also Umsatz zu generieren, sind die Anforderungen höher.
Ein Interessent kann durch eine gute Internetseite zum Kunden werden. Ein Kunde will in der Regel Qualität wenn er etwas kauft. Eine Webseite sollte diesem Qualitätsanspruch gerecht werden. Sie sollte fehlerfrei funktionieren, auch auf Mobilgeräten. Sie sollte in angemessener Zeit laden ohne dass der Kunde lange warten muss, und sie sollte gute und hilfreiche Informationen liefern. Sonst ist der Kunde weg.
Noch wichtiger ist dass die Internetseite gefunden wird, wozu Google viel beitragen kann, wenn Google diese Seite mag. Die größte Suchmaschine der Welt wiederum mag gute Core Web Vitals.
Zwei Webseiten mit gleichem Funktionsumfang im Vergleich
Sehen wir uns einmal im Bild die Werte einer "normalen" Webseite mit der durchschnittlichen Zahl von 10 Plugins an. Im Vergleich dazu eine von einem Informatiker erstellte Webseite, die für die selben (bzw. bessere) Funktionen keine fremden Module braucht.
An den technischen Werten zeigen sich drastische Unterschiede. Der Informatiker weiß was er tut und erstellt die Webseite schneller, effizienter und in wesentlich höherer Qualität. Am Ende wäre er häufig sogar günstiger, weil er weniger Zeit braucht und weder Bugs noch Kompatibilitätsprobleme der Komponenten suchen und beheben muss. Denn er versteht den Programmcode und programmiert nur das was wirklich gebraucht wird.
Die Core Web Vitals quittieren seine Qualität mit Spitzenwerten. Google mag gute CWV und das Ranking ist entsprechend gut. Viel besser mit Sicherheit als die Wordpress-Webseite mit den Plugins.
Warum braucht die Welt eine neue
Page Experience?
Webdesign entwickelte sich über die Jahre immer weiter zu immer umfangreicheren Internetseiten mit vielen Möglichkeiten und Funktionen. Eine Zeit lang konnte man mit der Entwicklung neuer Effekte kaum mithalten und galt als "langweilig", wenn man nicht mit diesen Trends mitgegangen ist. Anfänglich waren es die Slider die zur "Pflicht" geworden sind, dann kamen viele Effekte hinzu wie Paralax etc. die teilweise sogar die Lesbarkeit behinderten.
Es entstanden immer kompliziertere Webseiten mit vielen fremden Plugins für die Funktionen, die sich zum Teil sogar gegenseitig störten und immer mehr Programmcode im Verhältnis zum echten Inhalt verursachten. Die Folge:
Viele optische Effkte ohne Mehrwert für den Nutzer
Um eine Webseite darzustellen mussten Browser immer mehr Code verarbeiten, was Zeit braucht. Webseiten wurden langsamer, die Seitenladezeiten nahmen enorm zu. Ebenso stieg der Verbrauch von Ressourcen bei Mobilgeräten, die häufig aufgrund der ausgelasteten Mobilfunknetze schlechtere Datenverbindungen haben. Das Nutzererlebnis, die Page Experience nahm immer weiter ab.
Langsame schlechte Homepage - hohe Fehleranfälligkeit
Trotz Mobil First Ansatz entwickeln Webdesigner Internetseiten in aller Regel am PC und nicht auf dem Smartphone. Oft wurde deshalb erst im Nachhinein bemerkt, dass bestimmte optische Effekte auf Mobilgeräten nicht so fuktionieren wie am PC. Also musste man diese dann für Mobilgeräte durch weitere Funktionen umsteuern. Der Programmcode wuchs weiter.
Die Nutzer selbst haben dieser Entwicklung einen Strich durch die Rechnung gemacht, denn diese verwendeten plötzlich mehr Mobilgeräte als PCs. Die Effekte störten auf den kleinen Geräten mehr als sie nutzten. Die Nutzer präferierten bessere Webseiten.
Zuerst waren es die Programmierer
Irgendwann weigerten sich erste Programmierer noch mehr Unsinn in die Webseiten einzubauen oder fehlerhafte Seiten mit ihren vielen Effekten zu reparieren. Sie entwickelten stattdessen schlanke funktionstüchtige Seiten die das konnten was erforderlich war und auf alles Unnötige verzichteten. Diese Internetseiten waren fehlerfrei, schlanker, schneller und fanden sich plötzlich in den Suchergebnissen ganz vorne. Die schnellen Seitenladezeiten erwiesen sich als wichtigerer Rankingfaktor als Google angegeben hatte. Bereits frühzeitig wurden dadurch die begehrten guten Plätze in den Suchmaschinen abgeräumt.
Nun wird es offiziell und noch detaillierter - zum Nutzen der User. Und auch zu Gunsten der Bilanz des Suchriesen.
Weniger Kosten durch bessere Webseiten
Denkt man den Ansatz der schlanken Internetseiten einmal zu Ende, so lässt sich erkennen, dass weniger Programmcode schlanker Seiten auch die Arbeit der Suchmaschinen erleichtert. Würde man den Code guter Seiten (nur) um die Hälfte reduzieren, so bräuchten Suchmaschinen den halben Aufwand und somit halbe Rechenleistung um diese zu indizieren. Weniger Rechenleistung bedeutet weniger benötigte Technik, weniger Energieverbrauch und am Ende deutlich weniger Kosten bei gleichem Ergebnis. Gleichzeitig verbessert sich die Page Experience der Nutzer.
Alle profitieren davon, sogar die Umwelt
Die meisten Webseiten sind durch die inflationäre Entwicklung von Effekten für die neue Zeit ungeeignet. Es werden zu viele fremde Programmteile verwendet, weil kaum noch jemand eine Internetseite selbst entwickeln kann. Die vielen oft selbsternannten Webdesigner, die nahezu alle nicht wirklich programmieren können, waren bislang auf Plugins - deren Programmcode sie nicht verstehen - und kopierte Vorlagen angewiesen. Es kommt die Zeit in der man zurück muss zu den Grundlagen um ganz vorne mit dabei zu sein.
Die Aussichten für Nutzer sind gut
Programmierer die das Erstellen schlanker schneller Seiten beherrschen werden sehr gefragt sein in der nächsten Zeit. Denn mit den bisher so beliebten Vorlagen und kopierten Plugins wird man wohl nicht mehr auf die vorderen Plätze der Suchmaschinen gelangen.
Ohne Ranking keim Umsatz !
Laut Untersuchung von Searchmetrics und dem Fachmagazin CONTENT MANAGER sind nur 3% der deutschen in den Top 5 platzierten Internetseiten für die neue Page Experience geeignet. Bei den dahinter platzierten Seiten außerhalb der Top 5 in den Suchmaschinen sieht es noch schlechter aus. Es wird also spannend auf den vorderen Plätzen der Suchmaschinen.
Was kann man nun unternehmen ?
Niemand möchte gerne seine Platzierung verlieren, neue Webseiten sollten natürlich den neuen Anforderungen an die Page Experience entsprechen. Wer bisher nicht programmieren konnte und mit Vorlagen gearbeitet hat, muss auch jetzt nicht den Kopf in den Sand stecken. Aber umdenken sollte man.
Für den Nutzer steht die Page Experience im Vordergrund, für den Kunden der Erfolg seiner Internetseite. Und der lässt sich messen in Umsatz. Dieser nimmt zu wenn die Seite ein gutes Ranking erreicht. Dazu sollte sie zukünftig schlank, sauber programmiert und fehlerfrei sein.
Viele Webdsigner beschäftigen sich nun gerade zum ersten mal mit Begriffen wie "Flat File System" oder Cachingverfahren. Auch dafür gibt es Plugins - also noch mehr Programmcode mit begrenzten Vorteilen. Denn anstelle guten Core Web Vitals bringt Caching wenig.
Das CMS für schlanken Programmcode
Auch wir selbst werden nun nicht jede Internetseite von Hand programmieren. Das würde auch unsere eigenen Möglichkeiten übersteigen. Damit wir aber genau das nicht machen müssen, haben wir bereits vor Jahren ein eigenes CMS für extrem schlanken Programmcode und fehlerfreie, schnelle Webseiten entwickelt. Damals hat noch niemand laut über mehr Page Experience nachgedacht. Wir hatten aber bereits statistisch erhoben, warum manche inhaltlich gute Seiten schlechter ranken als andere. Die besser platzierten Seiten hatten fast immer weniger "Schnickschnack" an Bord und waren schneller. Das hat unsere Entwickler herausgefordert und am Ende stand ein CMS, welches in der Lage war, sogar neue Internetseiten ohne Historie und Backlinks innerhalb von Wochen auf die erste Seite der Suchergebnisse zu katapultieren. Ein durchgreifender Erfolg !

Die wichtigsten Faktoren für ein gutes Ranking in den Suchmaschinen
Gute Technik hat sich in den meisten Fällen sehr schnell bezahlt gemacht. Denn mit guten technischen Werten wird man im Internet auch gefunden.
Mit guten, hochwertigen und für Leser interssanten Inhalten schafft man aber weiterhin die erste und wichtigste Voraussetzung für den Erfolg. Wird guter Inhalt dann mit guter Strukturierung für den Nutzer auch gut und leicht lesbar gemacht, ist die nächste wichtige Hürde genommen. Kommt dann eine sauber programmierte, fehlerfreie Webseite hinzu, hat man nach wie vor sehr gute Chancen im Internet gut gefunden zu werden und entsprechend guten Umsatz zu generieren. Gute technische Speedwerte bei LCP, FID und minimale CLS helfen in Zukunft stärker als bisher bei einem Ranking auf den vorderen Plätzen. Sie werden Selbstverständlichkeit sein wenn man auch in Zukunft auf den vorderen Plätzen der Suchmaschinen dabei sein will.
Alle unsere CMS erfüllen im ausgelieferten Zustand Spitzenwerte bei den CWV und schaffen beste Voraussetzungen für eine Top-Platzierung.
Fragen Sie nach unseren BENCHMARK-CMS® und unseren kompatiblen Anwendungen.
Service 01575 - 821 00 - 95 oder mail an partner (at) workinapp.de
Weitere interessante Themen:
Unser kostenloser Webseiten Check
CMS Vergleich - Die besseren CMS und welche Vorteile sie bieten
Webdesign Hameln - Hannover - Berlin
Diese Seite wurde mit dem BENCHMARK-CMS 2 erstellt und unterschreitet die CWV-Werte um bis zu 99%